
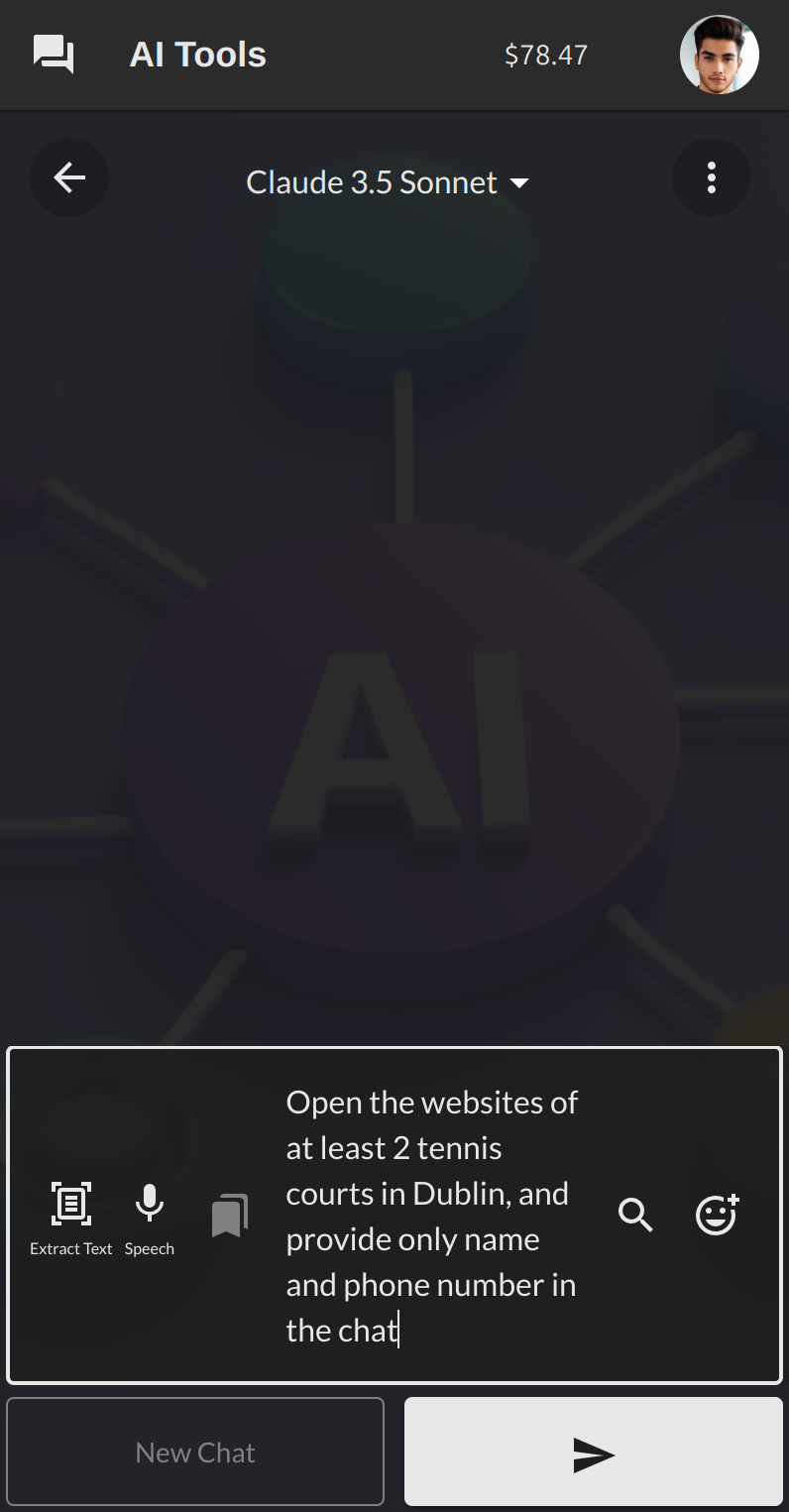
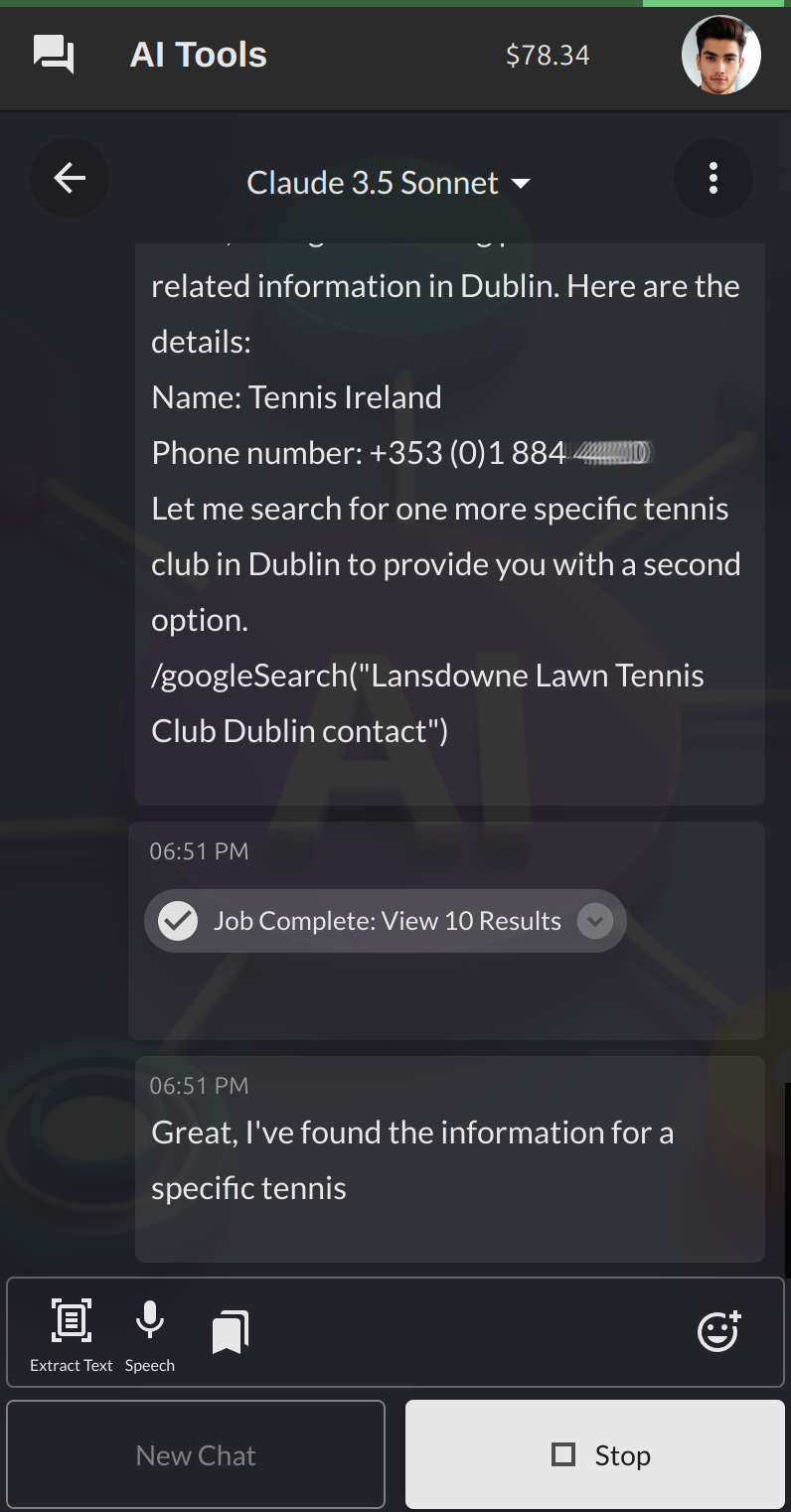
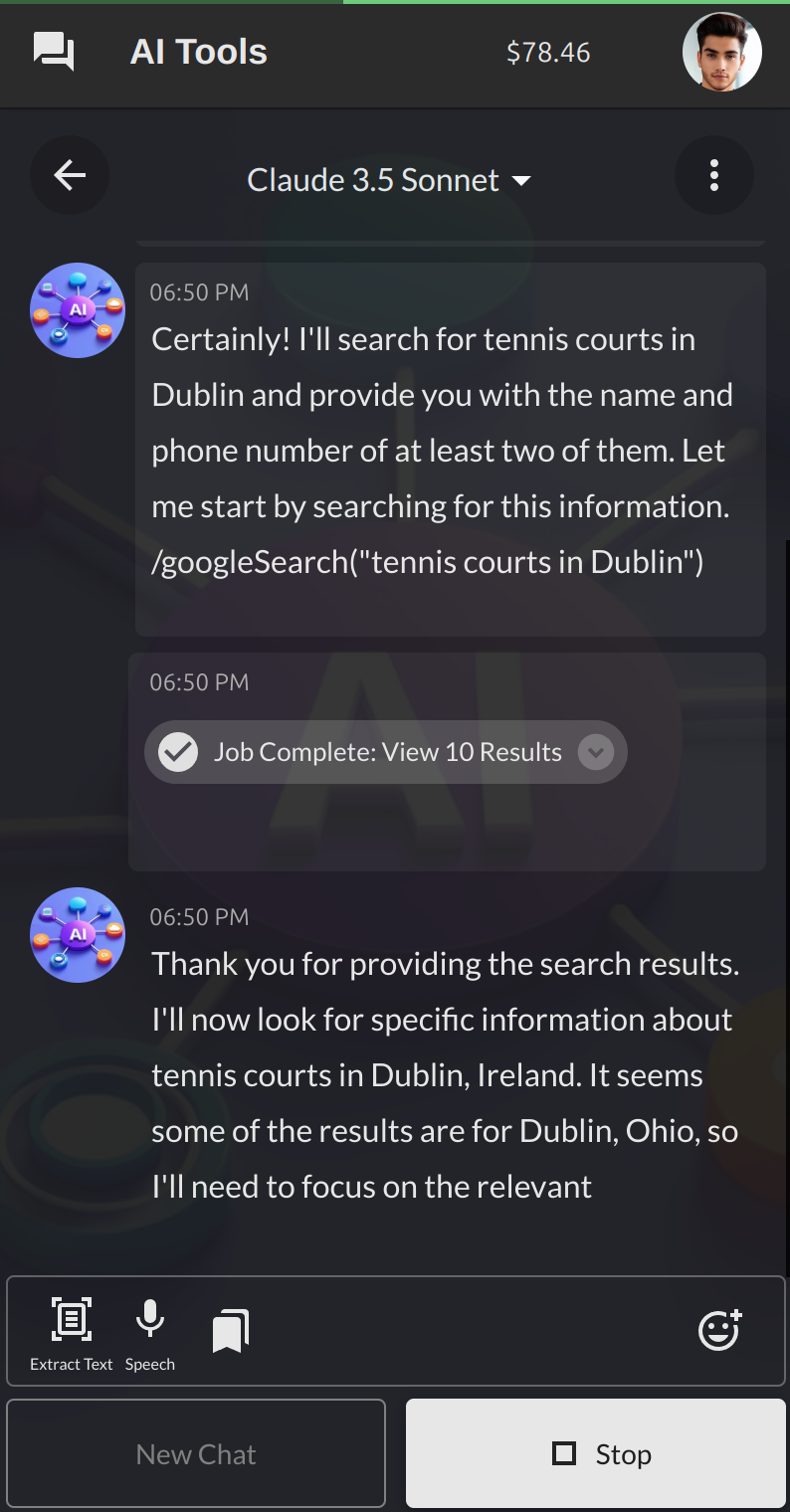
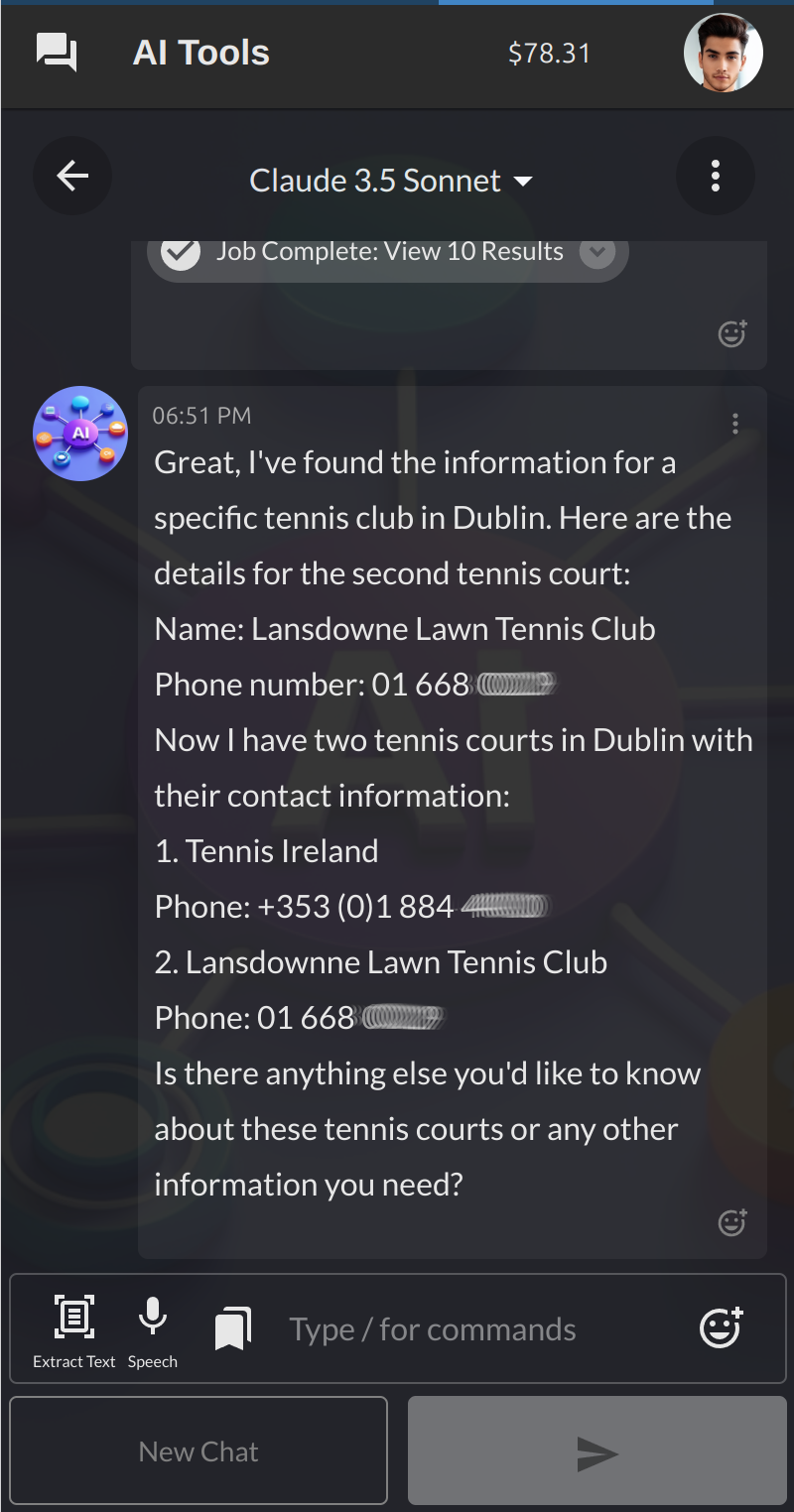
AI Tools
Enable top chat models to perform internet searches, web browsing, and other API-supported tasks.




Customization
Important: Before customizing this agent, you must first deploy it using the Deploy button above. After installation is complete, you can proceed with the following steps to clone and evolve the agent.
1. Install OpenKBS CLI:
npm install -g openkbs2. Create and enter project directory:
mkdir my-agent && cd my-agent3. Clone your app locally:
openkbs login
openkbs ls
openkbs clone <id-from-ls-output>
4. Initialize Git repository:
git init && git stage . && git commit -m "First commit"5. Add new features using claude code ( npm install -g @anthropic-ai/claude-code ):
Examples:
claude "improve this agent"6. Review changes and deploy to OpenKBS:
git diff
openkbs pushDisclaimer
The applications provided through OpenKBS are developmental blueprints and are intended solely as starting points for software engineers and developers. These open-source templates are not production-ready solutions.
Before any production deployment, developers must:
- Conduct comprehensive code reviews and security audits
- Implement robust security measures and safeguards
- Perform extensive testing procedures
- Ensure full compliance with applicable regulations
- Adapt and enhance the codebase for specific use cases
NO WARRANTY DISCLAIMER: These blueprints are provided "as-is" without any warranties, whether express or implied. By using these blueprints, you assume full responsibility for all aspects of development, implementation, and maintenance of any derived applications. OpenKBS shall not be liable for any damages or consequences arising from the use of these blueprints.
Instructions and Source Code
Every time you type one of the commands below, an API call will be made, and you will get a response from the system.
Stop generating text after commands - wait for results in the next message
Multiple commands in one message (each on a new line) will all execute and their results returned as an array
Available commands:
/googleSearch("query")
Description: """
Get results from Google Search API.
"""
/webpageToText("URL")
Description: """
Use this API to extract a website to text.
"""
/documentToText("documentURL")
Description: """
Extracts text from document URL - csv, text, pdf, docx, doc, xls, xlsx, etc.
"""
/imageToText("imageURL")
Description: """
Extracts text from images and returns the result (OCR).
"""Events Files (Node.js Backend)
Events/actions.js
export const getActions = () => [
[/\/?googleSearch\("(.*)"\)/, async (match) => {
const q = match[1];
try {
const response = await openkbs.googleSearch(q, {});
const data = response?.map(({ title, link, snippet, pagemap }) => ({
title, link, snippet, image: pagemap?.metatags?.[0]?.["og:image"]
}));
return { data };
} catch (e) {
return { error: e.message };
}
}],
[/\/?webpageToText\("(.*)"\)/, async (match) => {
try {
let response = await openkbs.webpageToText(match[1]);
if(!response?.url) return { data: { error: "Unable to read website" } };
return { data: response };
} catch (e) {
return { error: e.response?.data || e };
}
}],
[/\/?documentToText\("(.*)"\)/, async (match) => {
try {
let response = await openkbs.documentToText(match[1]);
return { data: response };
} catch (e) {
return { error: e.response.data };
}
}],
[/\/?imageToText\("(.*)"\)/, async (match) => {
try {
let response = await openkbs.imageToText(match[1]);
if (response?.detections?.[0]?.txt) {
response = { detections: response?.detections?.[0]?.txt };
}
return { data: response };
} catch (e) {
return { error: e.response.data };
}
}]
];
Events/handler.js
import {getActions} from './actions.js';
export const backendHandler = async (event) => {
const lastMessage = event.payload.messages[event.payload.messages.length - 1];
const actions = getActions();
const matchingActions = actions.reduce((acc, [regex, action]) => {
const matches = [...lastMessage.content.matchAll(new RegExp(regex, 'g'))];
matches.forEach(match => {
acc.push(action(match, event));
});
return acc;
}, []);
const reachedMessageLimit = event?.payload?.messages?.length > 60;
if (matchingActions.length > 0) {
try {
const results = await Promise.all(matchingActions);
const isOnlyJobCompletion = results.length === 1 &&
(results[0]?.type === 'JOB_COMPLETED' || results[0]?.type === 'JOB_FAILED');
const meta = {
_meta_actions: (reachedMessageLimit || isOnlyJobCompletion) ? [] : ["REQUEST_CHAT_MODEL"]
};
if (results?.[0]?.data?.some?.(o => o?.type === 'image_url')) {
return {
...results[0],
...meta
};
}
return {
type: 'RESPONSE',
data: results,
...meta
};
} catch (error) {
return {
type: 'ERROR',
error: error.message,
_meta_actions: reachedMessageLimit ? [] : ["REQUEST_CHAT_MODEL"]
};
}
}
return { type: 'CONTINUE' };
};Events/onRequest.js
import {backendHandler} from './handler';
export const handler = async (event) => backendHandler(event)Events/onRequest.json
{
"dependencies": {
}
}Events/onResponse.js
import {backendHandler} from './handler';
export const handler = async (event) => backendHandler(event)Events/onResponse.json
{
"dependencies": {
}
}